
하이퍼맵 프로젝트를 개발했습니다. 현재 개발이 진행중이지만 중간 과정에서 느낀 점등을 적어 봅니다. 해당 프로젝트의 기획 및 프론트엔드 개발 범위, 기간등은 다음과 같습니다.
- 기획기간 : 2주
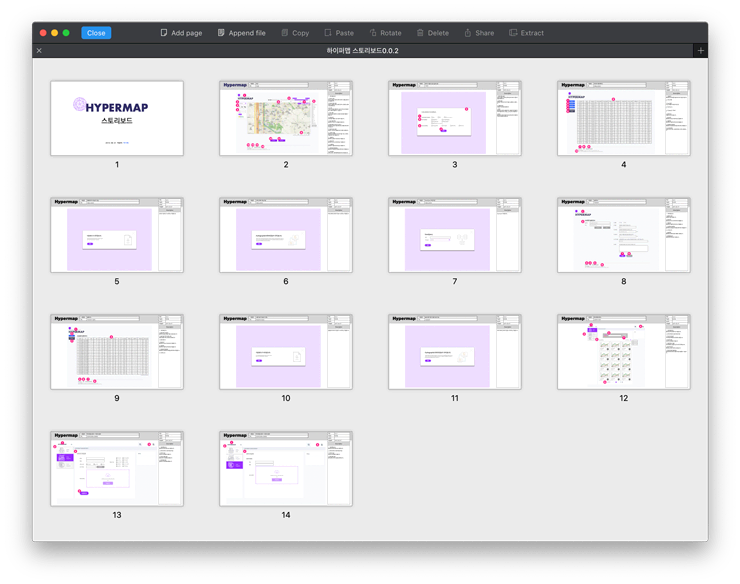
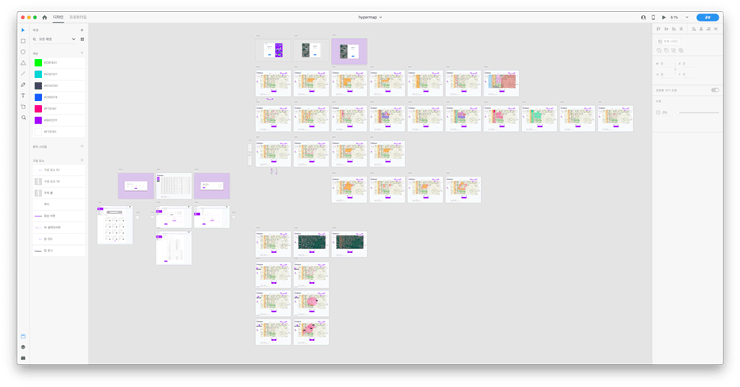
- 프로토타입 개발 페이지 수 : PC + Mobile 기준 약 71개 페이지
- 프로토타입 제공방식 : HTML5, CSS3, JavaScript, Assets(Image, Icon, etc ..)
- 프론트엔드 개발 기간 : 약 4주
- 프론트엔드 개발 범위 : 각 화면 별 페이지 퍼블리싱 및 자바스크립트 구현
벤치마크 대상 : 없음
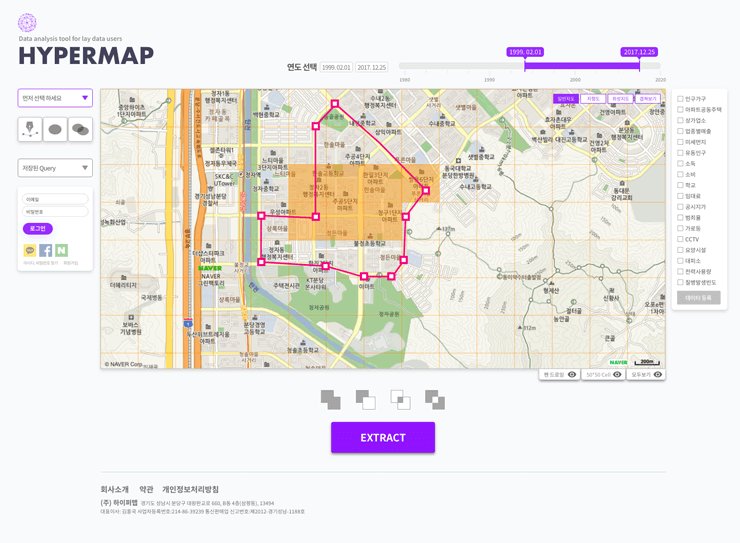
지도 위에 그리드를 생성하고 기존 지도를 기반으로 API 레이어를 조합해 원하는 범위의 지도 위치 값을 구하여 해당 위치값에 원하는 형태의 데이터를 추출할 수 있는 서비스입니다
"지도의 범위를 정하고 데이터를 추출하는 작업을 최대한 쉽고 게임처럼 만들자"
Look & Feel : 누구나 쉽게 사용할 수 있게
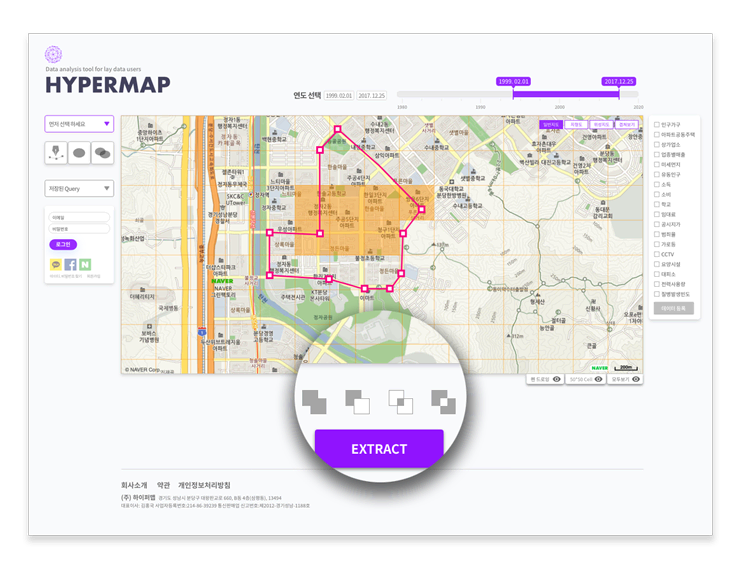
메인페이지에 위치한 지도 영역의 네비게이션들을 조작하여 다양한 형태의 데이터를 선택 및 추출하는 방식의 UI입니다.

UX : 엄청 쉽게
일반적인 데이터 추출 서비스의 경우 추출 조건 부터 추출 완료까지의 과정이 복잡합니다, 사용자의 경험도 좋지 않지만, 다양한 형태의 데이터를 얻기 위해서는 추출 과정 자체가 높은 수준의 조작을 요구합니다.

기존 서비스들과 달리 특별한 메뉴얼 없이도 조작할 수 있는 인터페이스를 설계합니다.


UI : 게임같이
지도의 범위를 설정하고 데이터를 추출하는것을 게임같이 할 수 있게 제공하기 위해 생각한 컨셉이 포토샵 같은 UI입니다. 모든 선택이 WYSIWYG로 제공되면 사용자 경험이 좋아질것으로 생각했습니다.
가장 걱정되는 부분은 지도 범위 선택시 생성되는 수 많은 레이어들이 퍼포먼스에 영향을 끼치지 않을까하는 부분이였습니다.

클라이언트 사이드 지도 레이어 처리(Polygon Clipping)
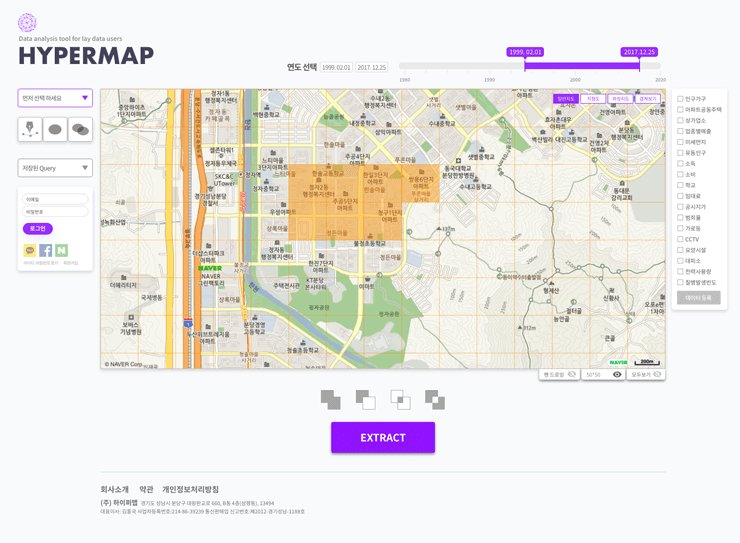
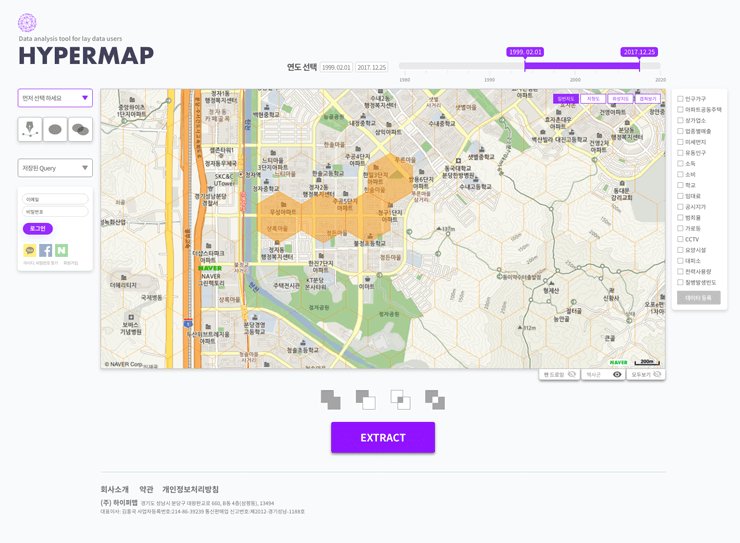
하이퍼맵의 특별한 지도 범위 선택 기능은 아래 이미지와 같은 4가지 집합체 범위 연산 기능입니다
지도에서 선택한 범위에 집합(set)을 적용한 범위를 추출해내는 방식입니다.
해당 기능을 자바스크립트 오픈소스를 사용해 개발했습니다. 클라이언트에서 범위 집합을 통해 결정된 범위 데이터를 서버로 요청하는 방식입니다.


아쉬운 점 : 라이브러리 대체
지도 범위 선택, 범위간의 집합 등 주요 기능들을 개발하였으나, 클라이언트의 요청으로 지도 서비스를 자바스크립트에서 처리하는 클라이언트 렌더링이 아닌 서버에서 지도 서비스를 조작하는 서버 렌더링 방식을 도입하자는 의견에 의해 작업된 자바스크립트 코드들이 더 이상 사용되지 않게 되어 아쉽습니다.

